推荐文章
|
|
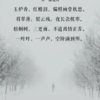
每日灵感丨四月十日
·
ZaomeDesign
·
3 小时前
|
|
|
商家使用“作弊秤” 监管部门现场查处
·
姑苏市场监管
·
21 小时前
|
|
|
商家使用“作弊秤” 监管部门现场查处
·
姑苏市场监管
·
21 小时前
|
|
|
咋办?客户加活不加钱!
·
庞门正道
·
2 天前
|
|
|
第十个全民国家安全教育日海报来了 请查收!
·
山东环境
·
2 天前
|
|
|
第十个全民国家安全教育日海报来了 请查收!
·
山东环境
·
2 天前
|
|
|
春节期间,运费涨价!
·
新消费日报
·
2 月前
|

|
天降大任
·
月光下的凤尾丝
·
5 年前
|
|
|
优秀的男朋友都有哪些特质?
·
同道大叔
·
7 年前
|

