文章深入分析了State of CSS 2024报告的统计数据与趋势,介绍了CSS在面临转折点上新的发展以及现状,涉及工具与功能使用,使用统计涉及多个维度。本文同时也关注了行业内新兴的功能和问题。
文章指出CSS正在经历一个转折点,传统CSS受限于工具而新的CSS使用更广泛的特性与功能得以实现,且部分能够取代JavaScript完成特定任务。
新CSS时代正在迅速崛起,文章提供了关于受访者数量、地域分布、年龄分布、工作年限、公司规模、年薪等方面的统计数据。
文章讨论了跨浏览器兼容性问题,特别是新功能的实现问题,并提到了测试环境的使用情况。
除了Web应用程序外,CSS还广泛应用于桌面应用程序、移动应用程序、电子邮件等,文章也分析了不同行业中CSS的使用情况。
尽管CSS功能强大,但JavaScript仍是开发者主要关注点。同时,浏览器兼容性仍是开发者面临的主要挑战。
前言
根据 State of CSS 2024 的调查报告,2024 年将是 CSS 的转捩点,标志着从 “传统 CSS” 到 “新 CSS” 的转变。传统 CSS 指的是多年来大多数开发者使用有限的 CSS 功能,并借助外部工具(如库、预处理器、后处理器和严格的方法)来弥补语言限制的编写方式。而新 CSS 则拥抱了 Subgrid、:has()、变量、容器查询以及近年来推出的许多令人兴奋的新 CSS 功能,不仅可以摆脱额外工具,甚至可以开始承担以前需要複杂 JavaScript 解决方案才能完成的任务。今日前端早读课文章由 @飘飘整理分享。
正文从这开始~~

旨在深入分析 "State of CSS 2024" 报告的内容,涵盖 CSS 使用趋势、工具、功能及开发者统计数据。
1. 综述
新旧 CSS 转折点:预测 2024 年将成为 “经典 CSS” 和 “新 CSS” 的转折点,并解释了这两种方法的区别。
经典 CSS 指的是开发者过去常用的 CSS 编写方式,主要依赖有限的 CSS 特性,并借助外部工具(如库、预处理器、后处理器等)来克服语言本身的限制。
新 CSS 则是指拥抱近年来出现的新特性的 CSS 编写方式,例如 Subgrid, :has() 选择器,变量,容器查询等。这些新特性可以减少对外部工具的依赖,甚至可以实现以前需要 JavaScript 才能完成的功能。
新 CSS 时代的来临:由于浏览器厂商重新致力于使新功能真正发挥作用,新 CSS 正迅速崛起。
参与者统计
受访者总数:今年的调查共访问了全球 9,704 名开发者。
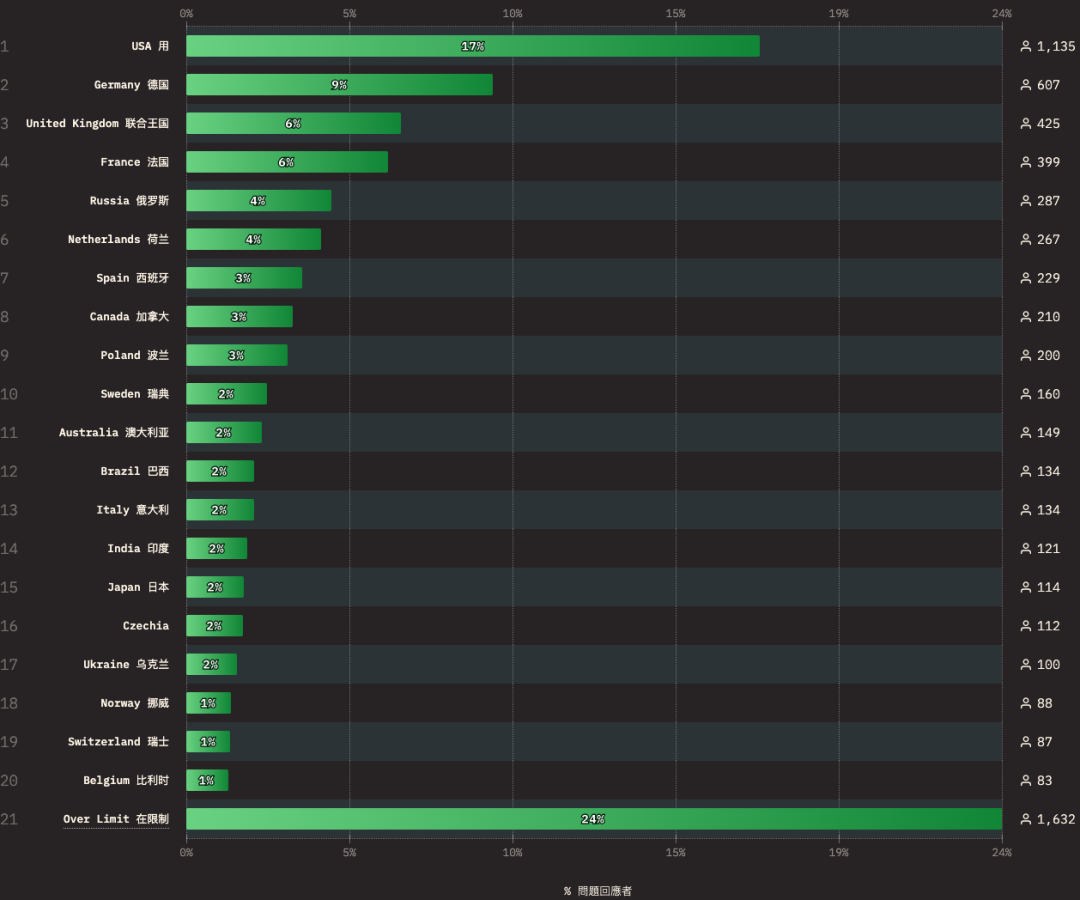
地域分布:调查涵盖了全球各地的开发者,其中美国开发者占比最高,其次是德国、英国、法国等欧洲国家。亚洲地区开发者占比相对较低。

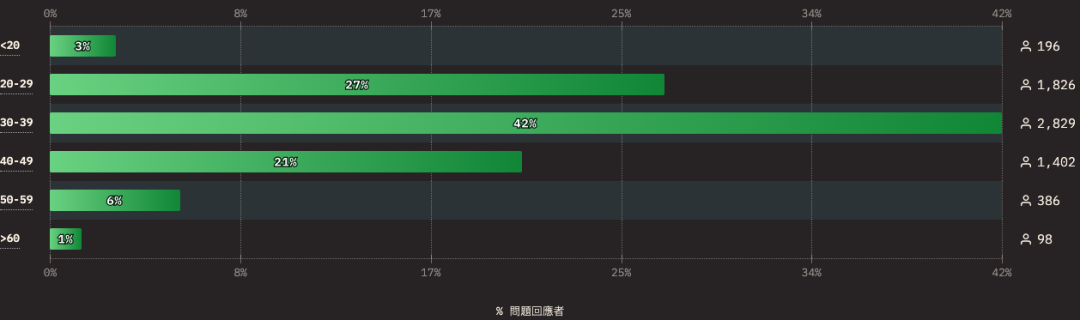
年龄分布:大部分受访开发者年龄在 20-39 岁之间,30-39 岁年龄段的开发者占比最高。

工作年限:调查结果显示,大部分开发者拥有 5-14 年的工作经验。
公司规模:开发者任职的公司规模各不相同,其中任职于 101-1000 人规模公司的开发者占比最高。
年薪:本节分析了不同国家和地区的年薪分布,并指出女性开发者的收入落后于其他群体。
高等教育:拥有学位可以确保更高的收入,但学位不一定与编程相关。
性别:加拿大、西班牙、英国和美国的女性受访者比例最高。
种族和民族:非白人受访者更年轻,经验也更少,这可能表明该行业正在进行多元化。
残障情况:越来越多人认识到残障(无论是永久性还是暂时性)在设计和开发过程中应予以考虑。
CSS 用法
跨浏览器兼容性:数据显示确保代码跨浏览器兼容性仍然是一个问题,特别是对于较新的功能,例如 :has() 。
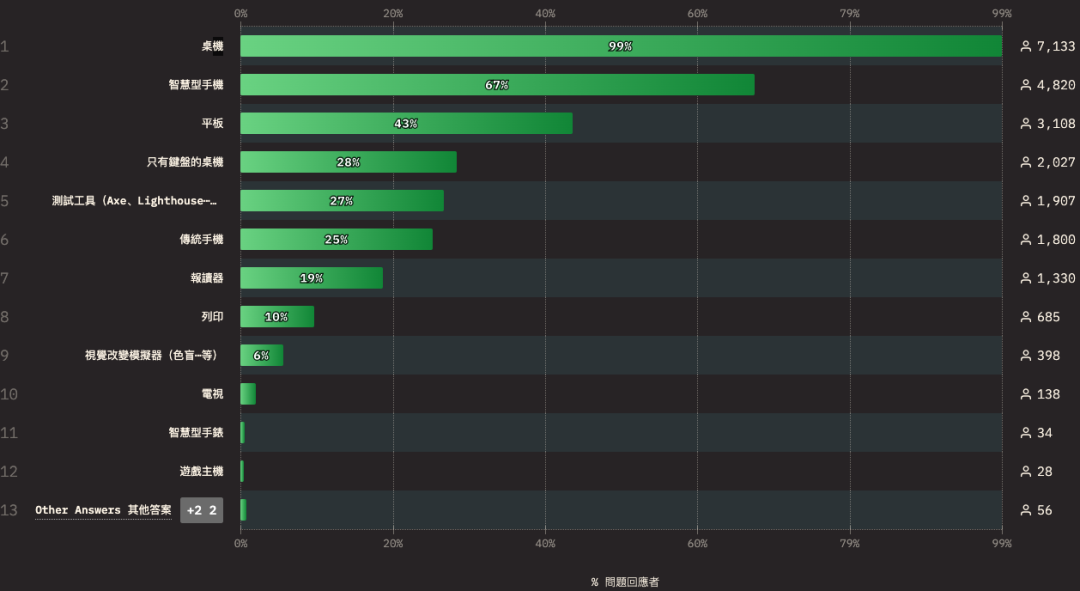
测试环境:屏幕阅读器测试的使用率逐年上升,这表明无障碍设计的重要性日益增加。

调查数据显示,开发者最常在桌面环境中测试他们的 CSS 代码,其次是智能手机和平板电脑。令人鼓舞的是,屏幕阅读器测试的使用率同比增长,这表明开发者越来越重视可访问性。
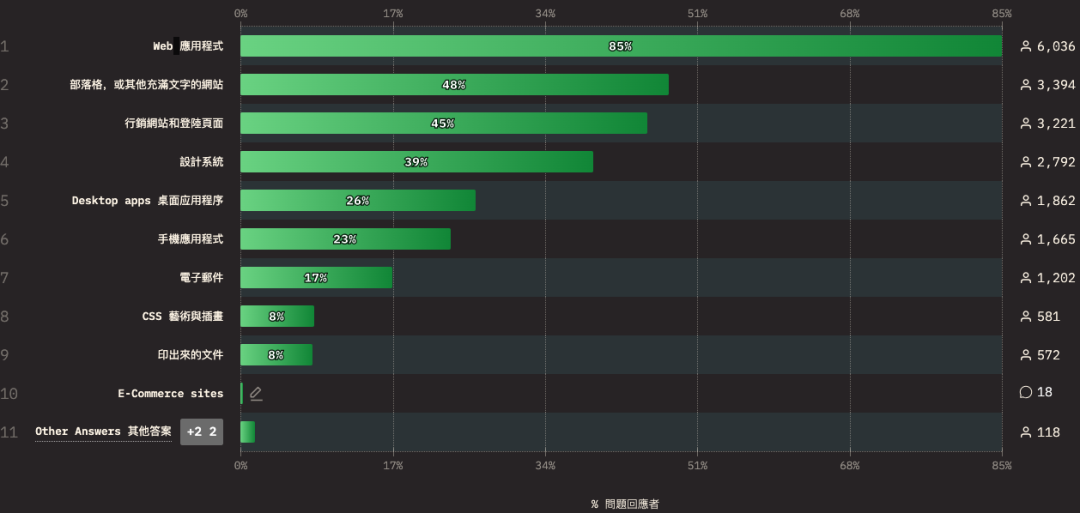
CSS 使用情景:数据显示 CSS 不仅限于格式化网页,还可以用于各种应用程序,例如桌面应用程序、移动应用程序和电子邮件。

CSS 最常用于 Web 应用程序,其次是博客和其他文字密集型网站、营销网站和登录页面。值得注意的是,CSS 还可以用于桌面应用程序、移动应用程序、电子邮件,甚至 CSS 艺术和插画。
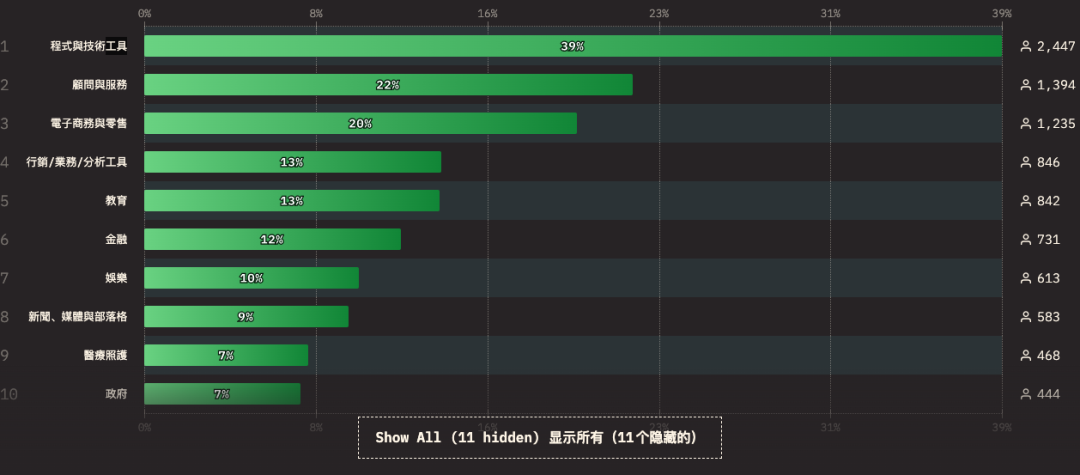
行业分布:本节分析了不同行业中 CSS 的使用情况,并指出可以按行业筛选调查数据。

CSS 使用方式:本节分析了受访者在专业、学术和爱好等不同情况下使用 CSS 的方式。
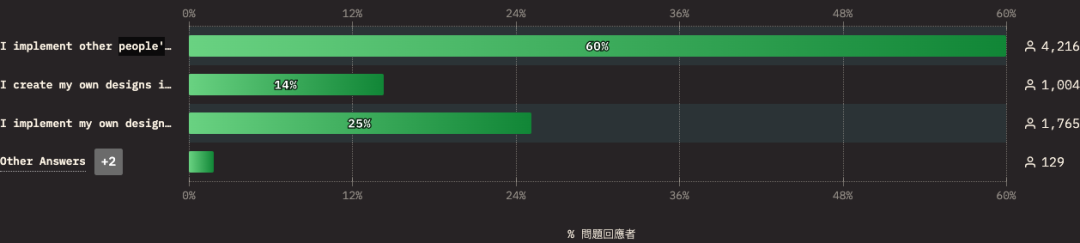
设计方法:大多数受访者使用 CSS 来实现现有设计,但随着设计应用程序的发展和 AI 工具的出现,这种情况可能会发生变化。
大多数开发者使用 CSS 来实现预先存在的设计,这意味着他们首先在设计应用程序中创建设计,然后使用 CSS 来实现这些设计。然而,也有一部分开发者直接在 CSS 中创建他们的设计。

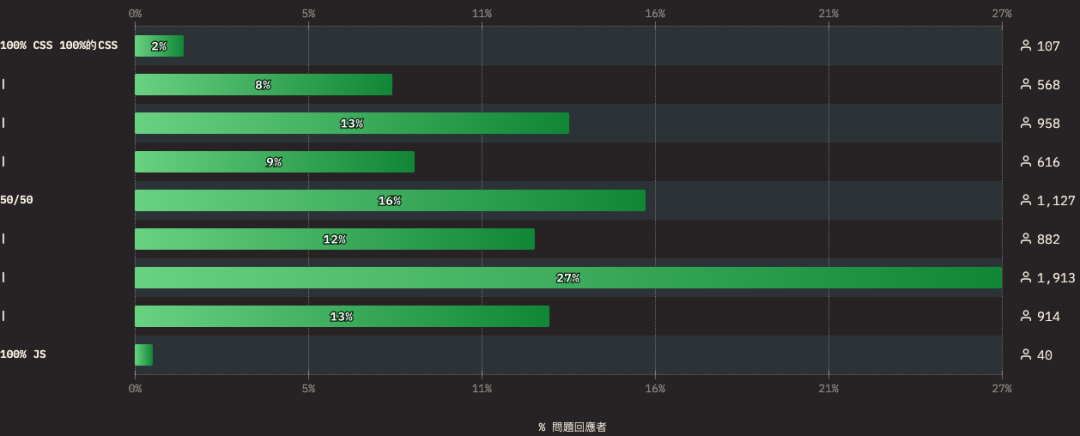
CSS 与 JavaScript 的平衡:尽管 CSS 的功能越来越强大,大多数受访者仍然将大部分时间花在 JavaScript 生态系统中,调查数据显示,大多数开发者在编写 JavaScript 代码上花费的时间比编写 CSS 代码更多。但随着 CSS 功能的增强,这种情况也可能发生变化。

浏览器不兼容性:浏览器兼容性仍然是开发者面临的主要挑战。一些有前景的新特性,例如 Anchor Positioning,由于缺乏广泛的浏览器支持而难以使用。此外,开发者还报告了在使用 Scrollbar styling、:has() 选择器和 Scroll-driven Animations 等特性时遇到的问题。
【第2752期】CSS 有了:has伪类可以做些什么?

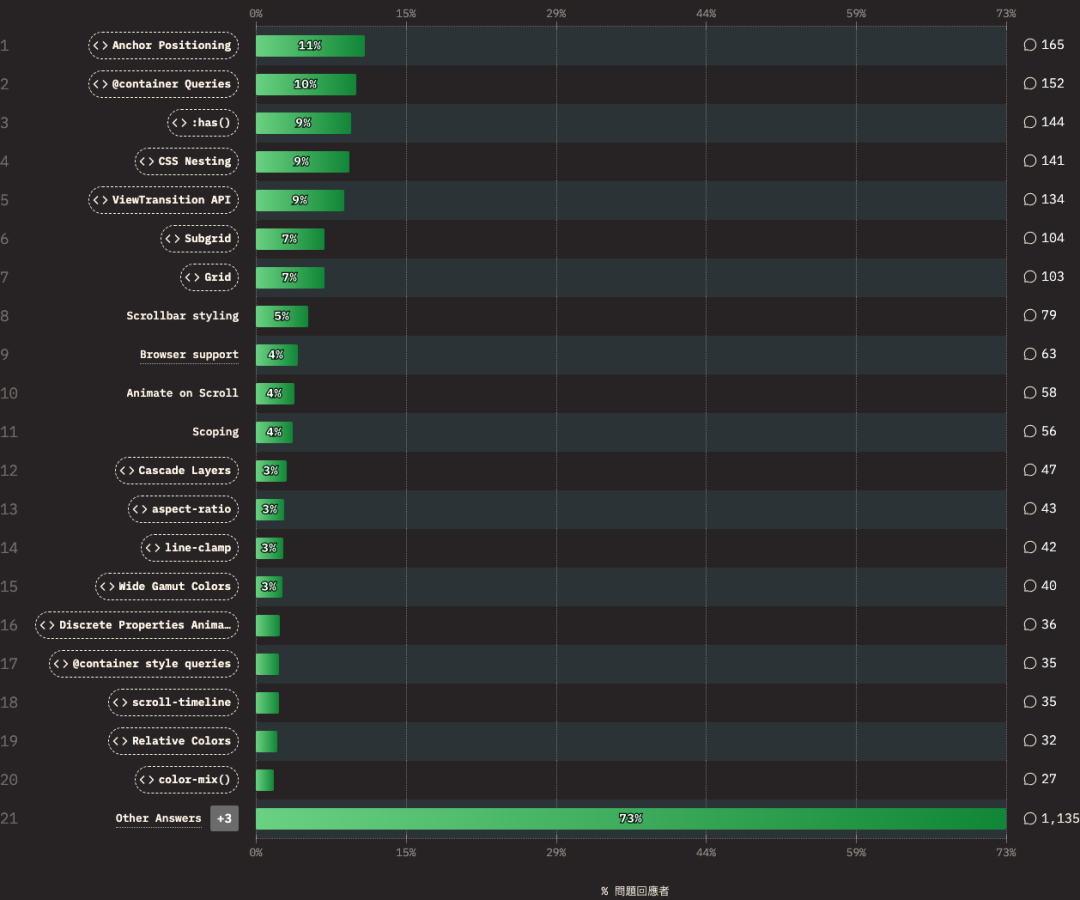
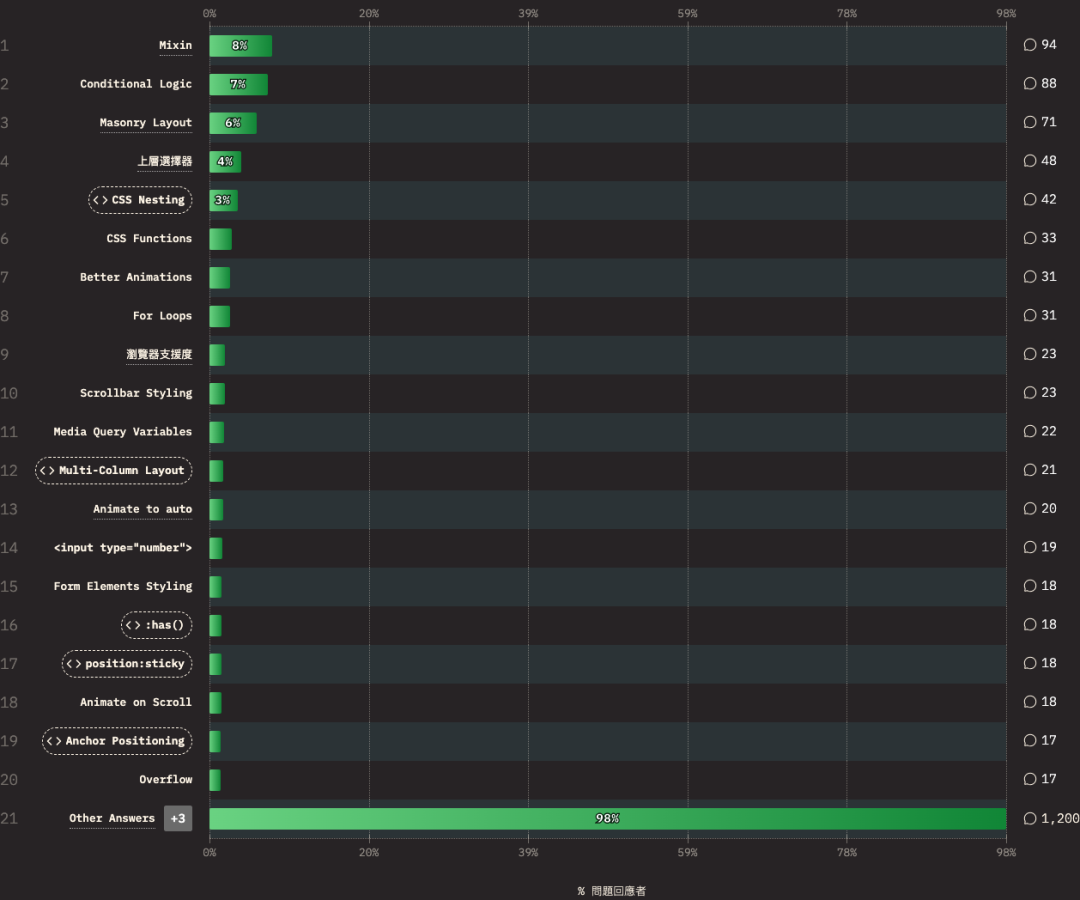
缺少的功能:受访者希望在 CSS 中看到的缺失功能,例如条件逻辑、mixins 和 masonry 布局。

开发者最希望 CSS 添加的特性包括条件逻辑、混合(mixins)和 Masonry 布局。此外,开发者还希望 CSS 能提供更强大的上层选择器、函数、动画和滚动条样式功能。
【第3263期】标准滚动条控制规范 scrollbar-color 和 scrollbar-width
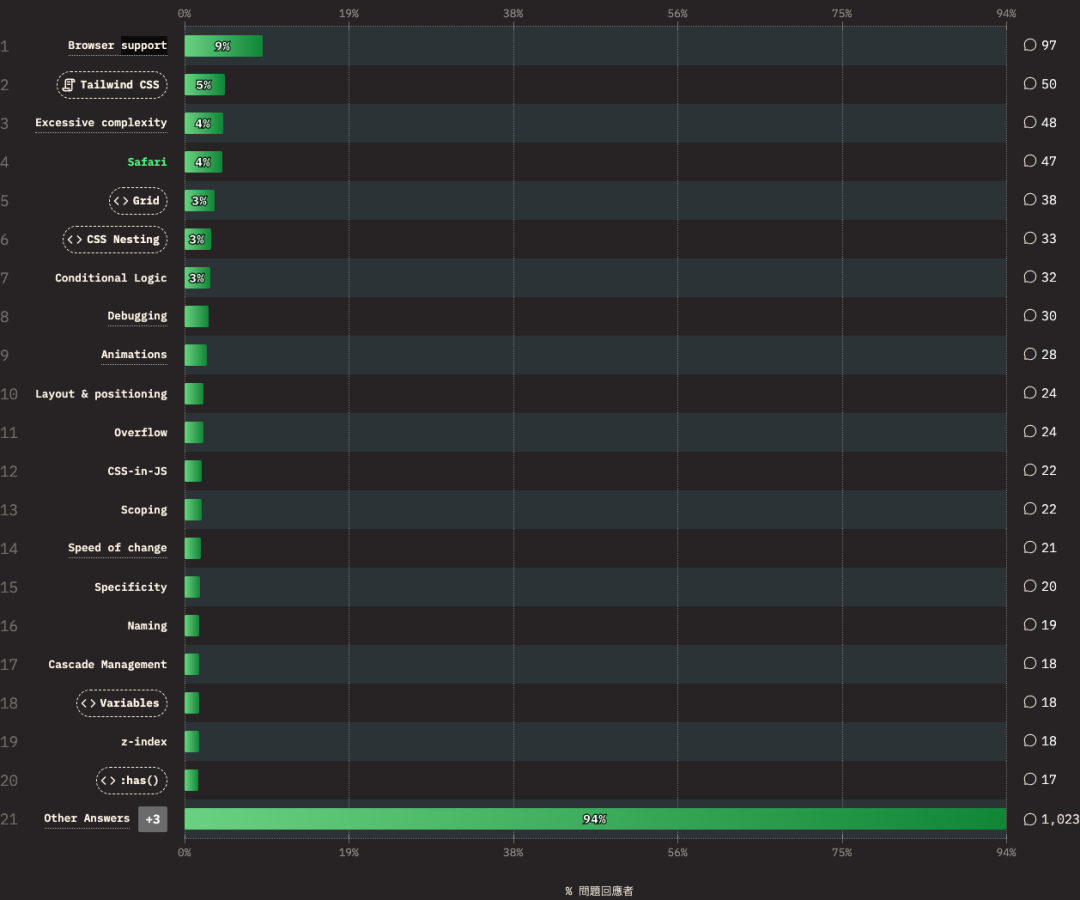
CSS 痛点:除了浏览器支持之外,Tailwind CSS 也成为一些受访者感到沮丧的根源,而另一些人则抱怨它使用得不够多。

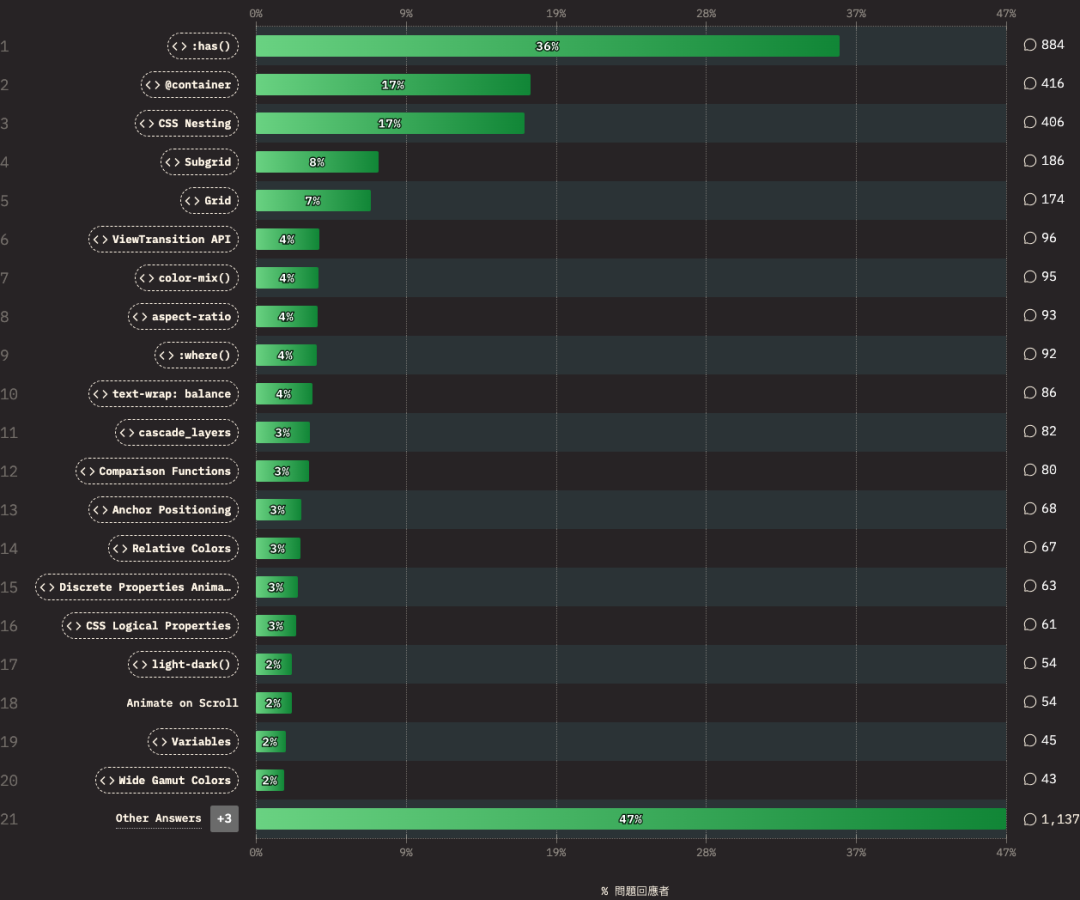
最喜欢的 CSS 新功能: :has() 选择器是 2024 年最受欢迎的新 CSS 特性。这个强大的选择器允许开发者根据元素的后代元素来选择元素,从而极大地简化了样式编写。其他受欢迎的新特性包括 Filter Effects、Subgrid 和 Container Queries。

Web 技术现状:数据显示开发者对 Web 技术的满意度多年来一直保持稳定。
CSS 现状:开发者对 CSS 的满意度略有上升,这证明了浏览器供应商、工作组和 CSS 社区的努力得到了认可。
工具和库
持续依赖:尽管 CSS 的新功能解锁了许多功能,但开发人员仍然依赖工具和库来支持他们的工作流程。
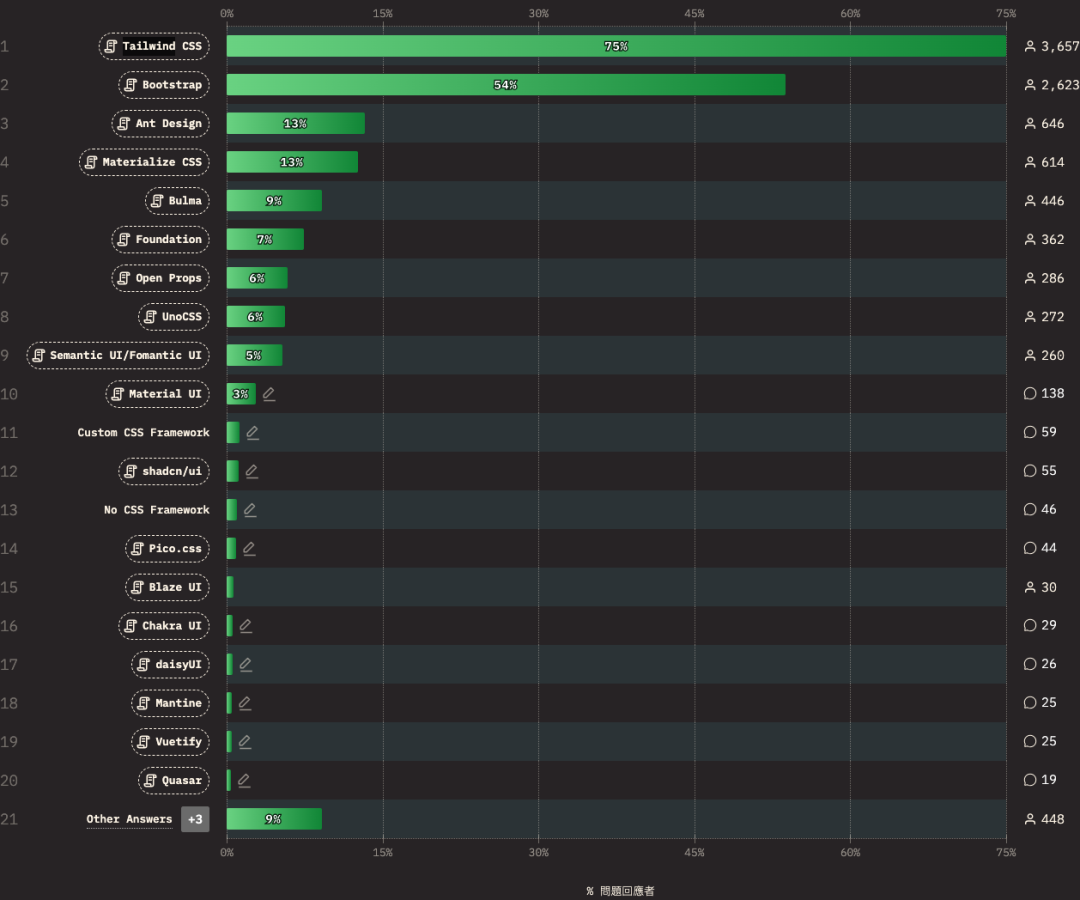
CSS 框架: Tailwind CSS 继续在 CSS 框架和 UI 库领域遥遥领先于其他传统竞争对手。Tailwind CSS 是最常用的 CSS 框架,使用率为 75%。

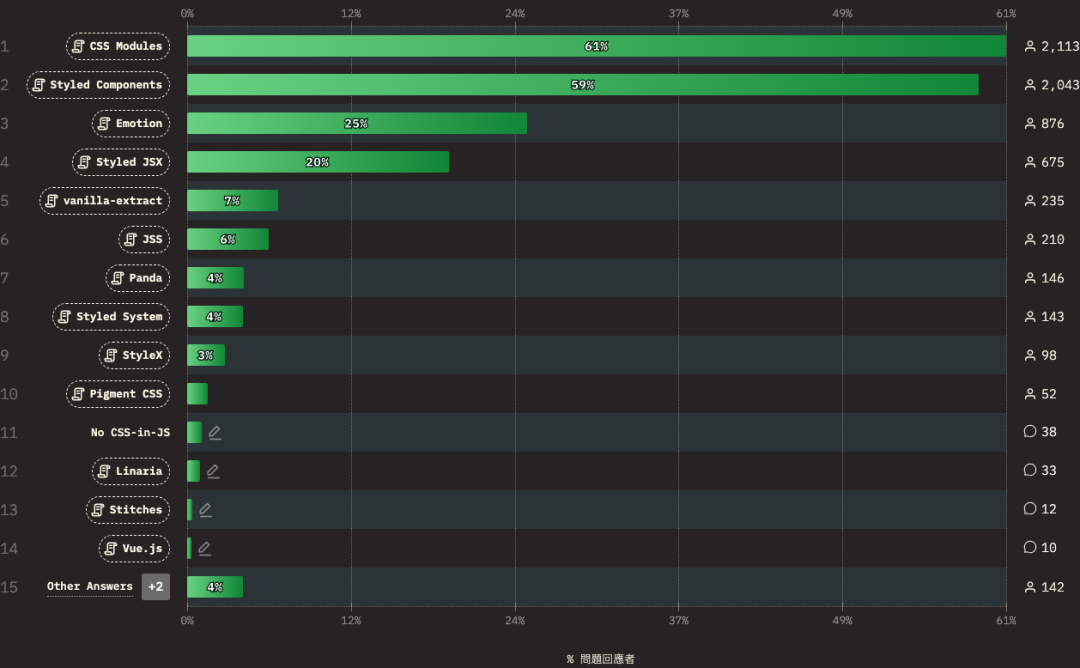
CSS-in-JS: 尽管 CSS-in-JS 的某些吸引力可能已被较新的 CSS 功能(如变量)所取代,但最近的创新(如类型样式和构建时编译)表明该领域仍有很多可提供的内容。
【第3412期】CSS 终于在 2024 年添加了垂直居中功能

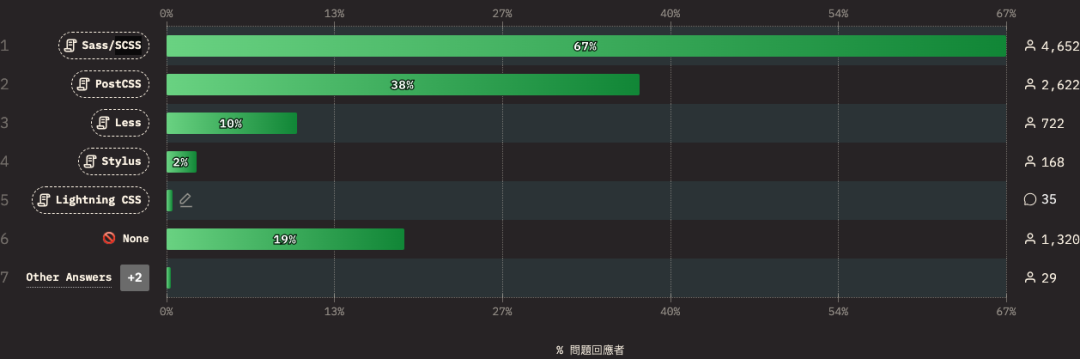
预处理器 / 后处理器: Sass/SCSS 仍然是领先的预处理器,但随着 CSS 本身吸收了其许多关键功能,它的使用率是否会保持稳定还有待观察。Sass/SCSS 是最常用的预处理器,使用率为 67%。

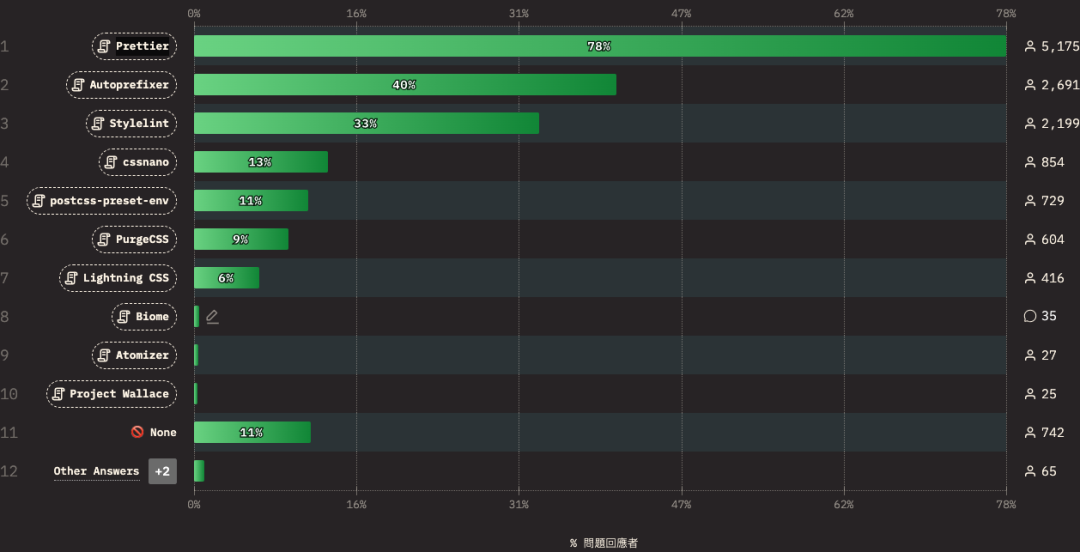
实用程序:各种格式化、缩小和调整 CSS 代码的实用程序。

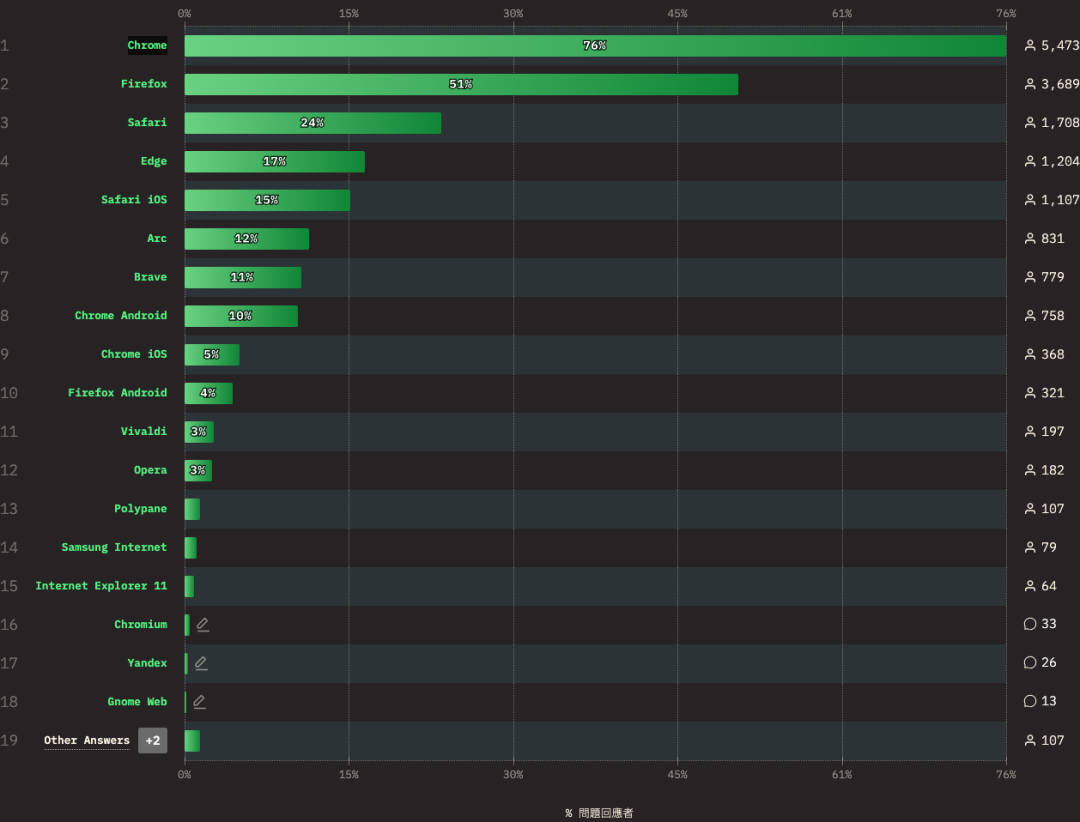
浏览器:四大浏览器仍然占据主导地位,但 Arc 的使用率正在逐年上升,同比增长了 4.2%。

功能
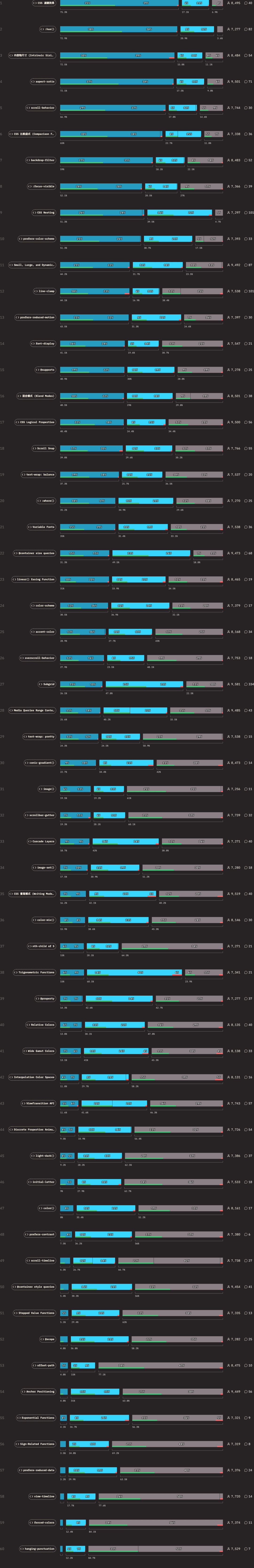
新功能涌现: CSS 正以创纪录的速度添加新功能,本节分析了 50 多个功能的使用率和满意度。
功能使用率:滤镜效果(blur(),contrast() 等)是 2024 年使用率最高的 CSS 功能,有 75.4% 的受访者使用。而 :has() 选择器紧随其后,72.8% 的受访者表示使用过它。过滤器效果(blur()、contrast() 等)。
功能满意度: Subgrid 成为最受喜爱的 CSS 功能,51.5% 的受访者愿意再次使用它。而 hanging-punctuation 则是最不常用的功能,84.7% 的受访者甚至从未听说过这个特性!。

跨浏览器兼容性仍然是挑战:确保代码在所有浏览器上都能正常工作仍然是一个问题,特别是对于 :has() 等新功能。
最常用的功能

🏆 CSS 滤镜效果(Filter effects) 获得了最高使用率,证明其持久性和实用性。
CSS 滤镜效果已经存在了一段时间,而且它们仍然像以往一样有用!
其他常用的功能包括 :has() 和内容物尺寸 (Intrinsic Sizing),使用率分别为 72.8% 和 72.5%。
最少使用的功能

🏆 hanging-punctuation 成为最不为人知的 CSS 功能,使用率最低。
forced-colors 和 view-timeline 也是较少使用的功能,使用率分别为 1.7% 和 2.3%。
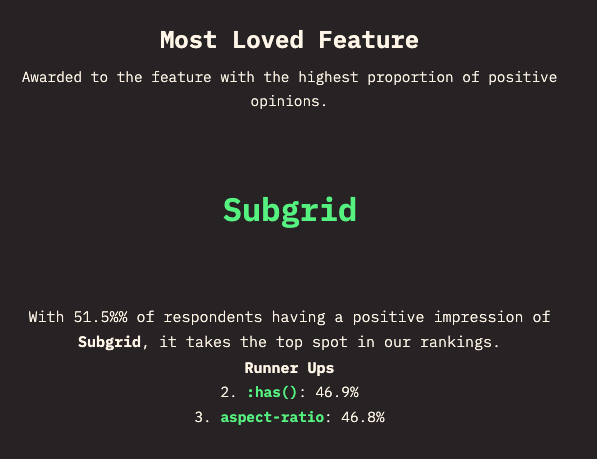
最受欢迎的功能

🏆 Subgrid 获得了 51.5% 的受访者正面评价,成为最受欢迎的功能。
有 51.5% 的受访者对 Subgrid 持有正面印象,它在我们的排名中名列前茅。
:has() 和 aspect-ratio 也获得了较高的正面评价,分别为 46.9% 和 46.8%。
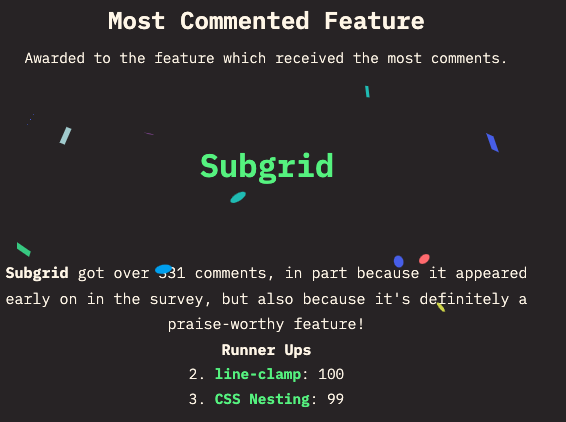
最多留言的功能

🏆 Subgrid 获得了超过 331 条评论,部分原因是它在调查中出现较早,但也因为它确实是一个值得称讚的功能。
Subgrid 获得了超过 331 条评论,部分原因是它在调查中出现较早,但也因为它确实是一个值得称赞的功能!
关于本文
译者:@飘飘
作者:@Sacha Greif
原文:https://2024.stateofcss.com/zh-Hant/

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。

